- April 16, 2017
- Posted by: Raz Dynamics
- Category: Microsoft Dynamics CRM

In this blog I would like to show you how to overcome certain limitations within the Dynamics CRM editor to build Rich looking email templates for marketing campaigns. The Current Email editor controls within Dynamics CRM are limited to very basic functionality which can limit the styling abilities for Email Templates. The general advise within the Microsoft Dynamics community is to create email templates in Microsoft word before pasting into the email template, but marketers find this solution is still very limited for building rich email templates and will still prefer to use a 3rd party Email Editor such as Mailchimp or Adobe Dreamweaver to compose rich email templates. However these editors add extra CSS and formatting which cannot be processed by the email activity entity when it is stored in dynamics crm, and strips out much of this unsupported css styling, and therefore losing your email styling. So I would like to show you how we can continue to use a rich 3rd party email editors to compose templates with Microsoft Dynamics CRM.
The solution is to convert the Email Templates HTML to Inline styling as popular email clients like Outlook and Gmail strip out CSS as well as on mobile devices. Converting the Email HTML to inline will also help ensure responsive emails, meaning your media queries are moved into the body for you so they are preserved. Inline styling is the best way to guarantee your email works properly on multiple supported platforms and devices. We can convert the email to use inline styling instead of CSS, which will help ensure your email styling is rendered in Dynamics CRM as well as the recipients Email Client by using the following steps;
<! 1) Create your Email Template within a powerful email editor such as Mailchimp, Dreamweaver , Online Email editor etc
<! 2) Export the Templates HTML, or use retrieve the web url of the email template
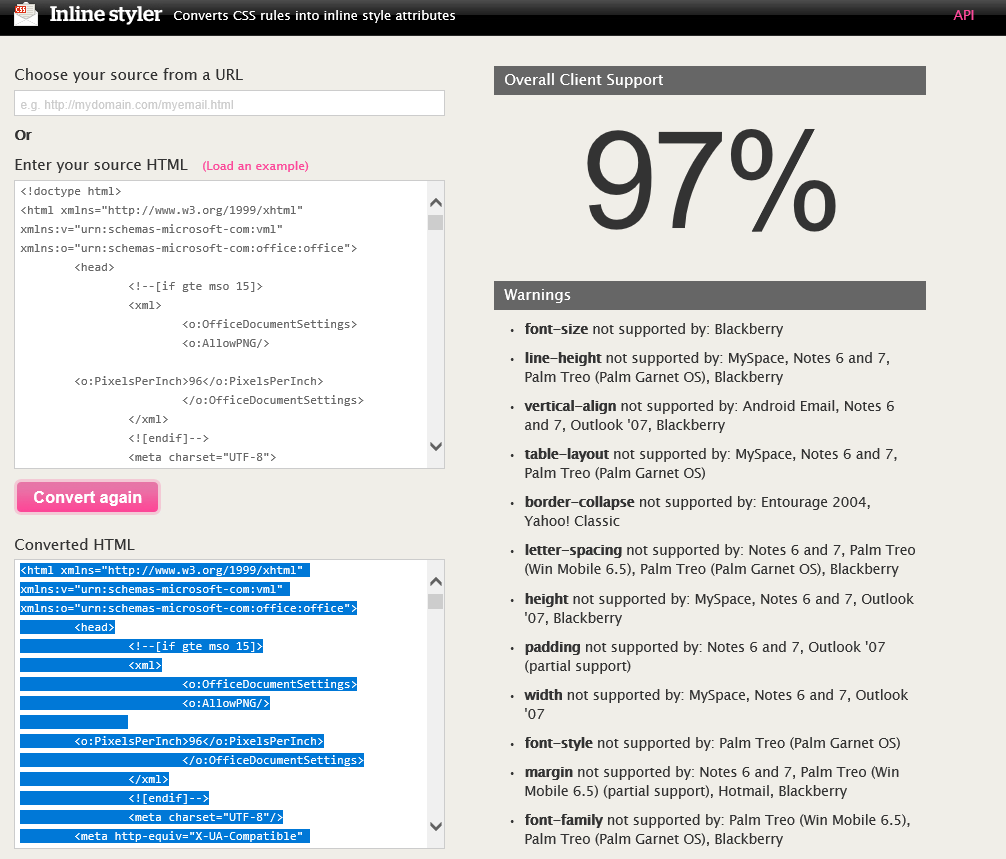
< 3) Submit the Url or Paste the HTML into https://inlinestyler.torchbox.com/styler/convert/ to convert the html css rule into inline attributes as shown below;

4) You may notice some elements may not be supported on specific devices as show in the results, 100% support is ideal for complete coverage across all devices which may require amendments to your email template styling
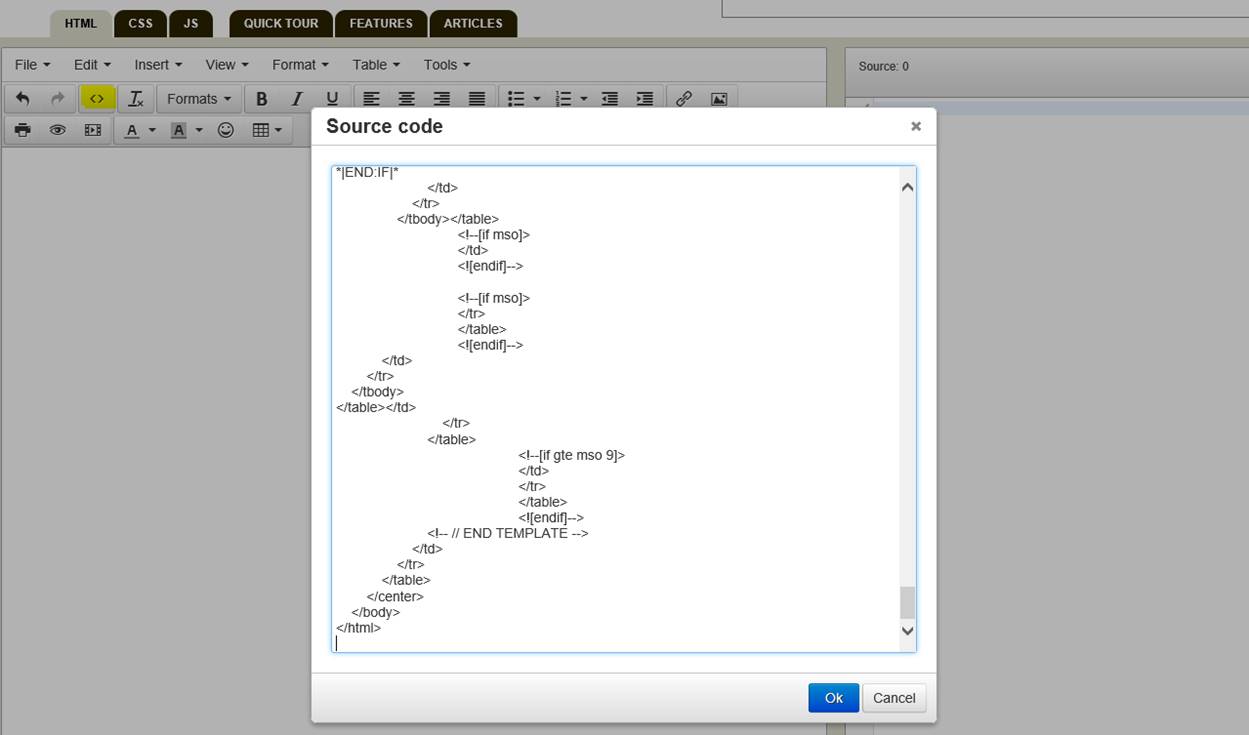
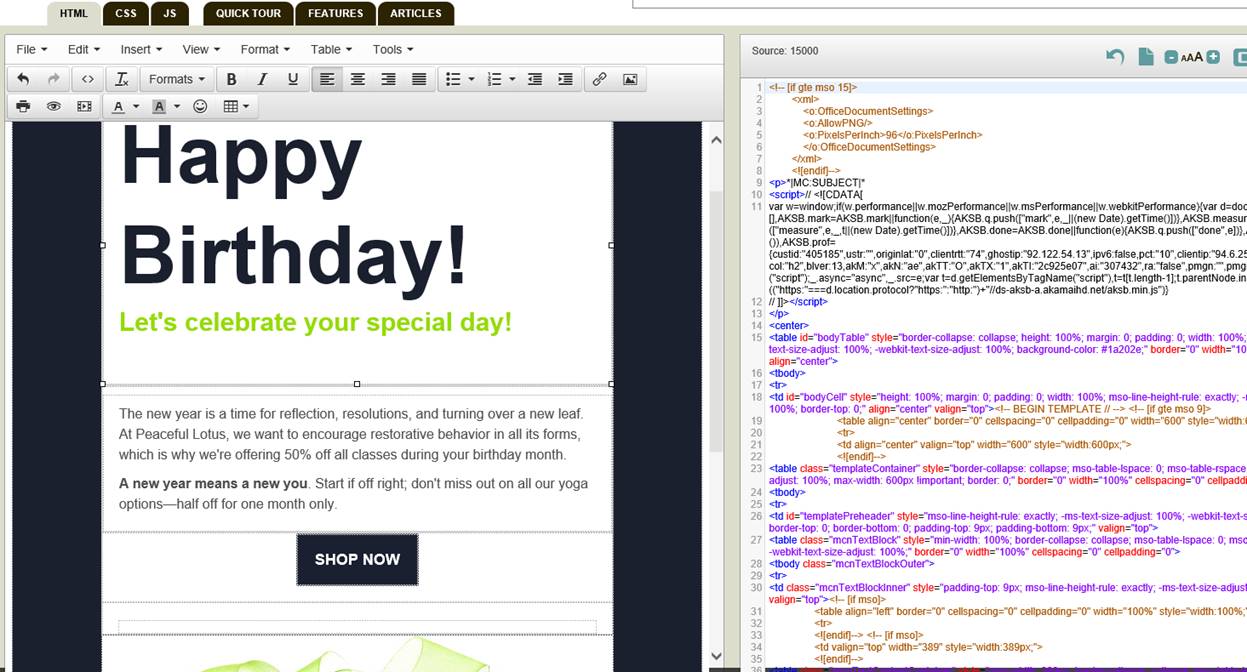
<! 5) Once you are content with your converted html you can copy and paste it into another online HTML editor such as https://html-online.com/editor/ using the source code view as shown below;

6)This will render the Converted inline html Email Template, allowing you to verify the formatting is still intact or if any adjustments are required

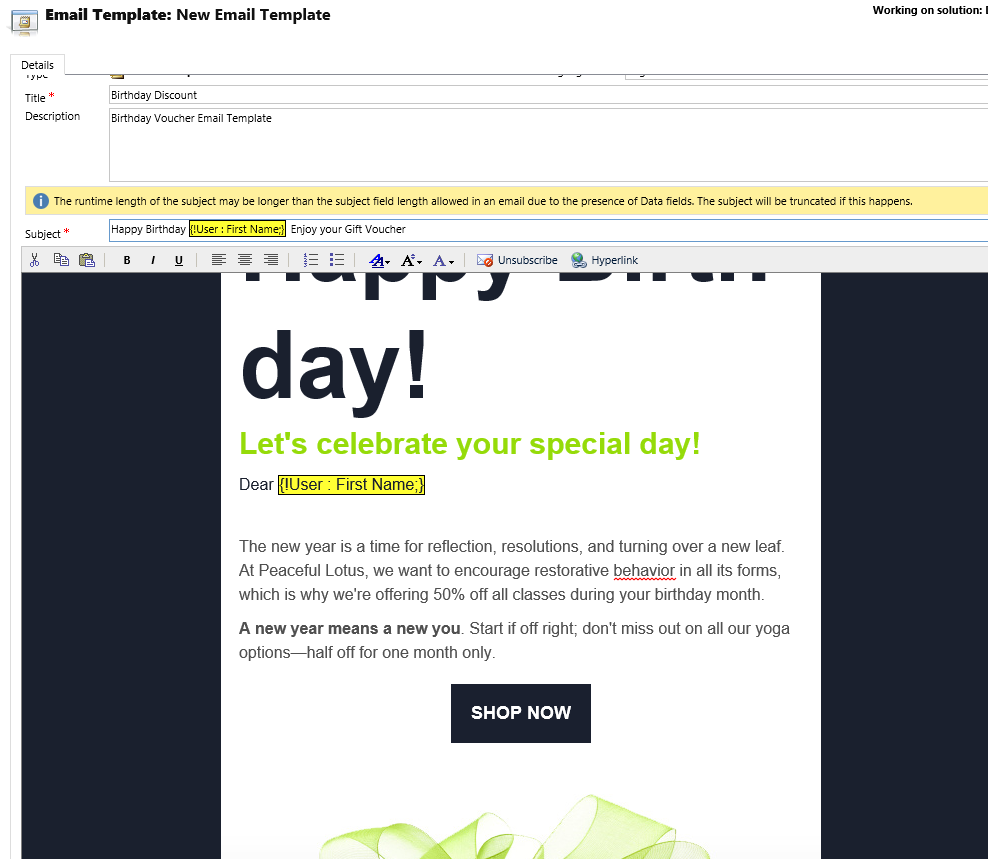
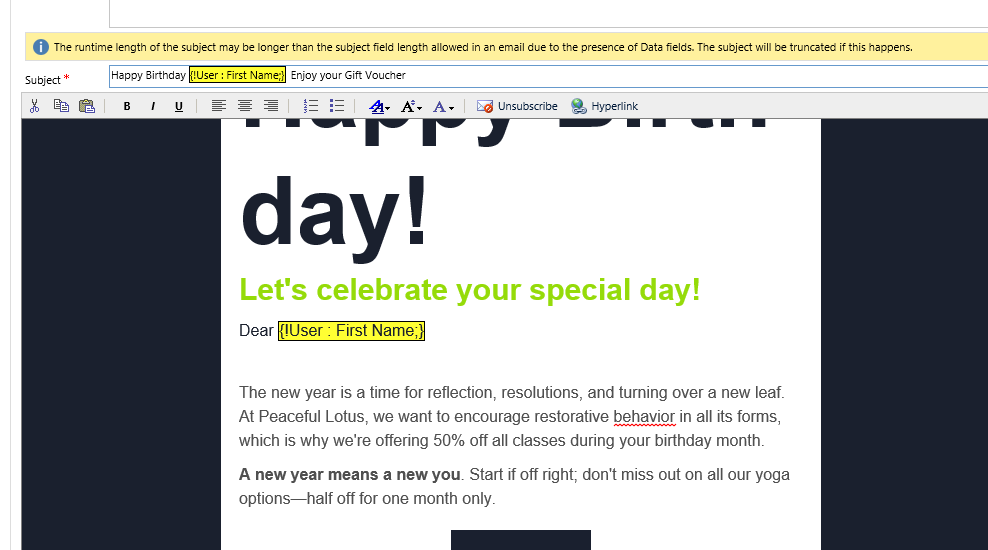
7) After reviewing you are Now you are ready for copying the content and pasting it into a new Email Template in Microsoft Dynamics CRM and add any Dynamics data attributes to the email as show below